|
|
||
|---|---|---|
| e2e | ||
| src | ||
| .gitignore | ||
| .gitmodules | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| angular.json | ||
| package.json | ||
| prometheus.ts | ||
| server.ts | ||
| tsconfig.json | ||
README.md
RDGraph Portal Documentation
Introduction
The RDGraph portal is built with Angular, a popular open-source web application framework for building dynamic, single-page applications (SPAs). The current version of Angular in this application is version 16.
Angular Server-Side Rendering (SSR), also known as Angular Universal, is used in this application, which allows rendering on the server, sending pre-rendered HTML to the client's browser.
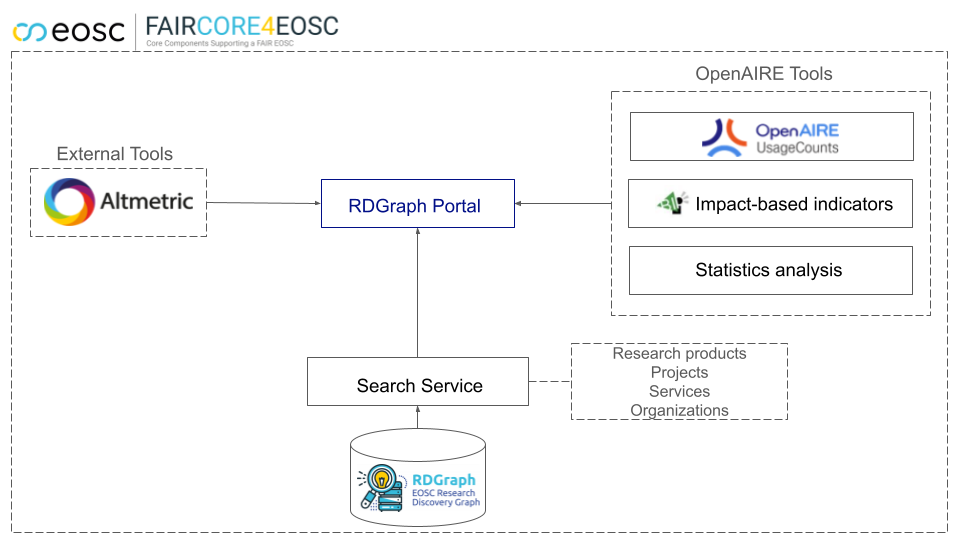
System Architecture
The RDGraph Portal portal also serves detailed pages for specific research products, providing an overview of all the metadata available in RDGraph and the relationships among the entities of the graph, such as related research, supplementary research, funding projects, related organizations and data sources. Users can navigate through the different entities of RDGraph by following the relationships.
Metrics, indicators and charts, calculated by OpenAIRE or external tools, are also available in the detailed pages of the RDGraph portal.
Building
Run npm install to build the application. A folder node-modules containing all the dependent libraries will be created.
Build - CSR
Build - SSR
Deployment
Development server
Run npm start for a dev server. Navigate to http://localhost:5200/. The app will automatically reload if you change any of the source files.
Run SSR
npm run serve:ssr will run the last server build.
Installation
- pm2 list: view all the currently running applications managed with PM2 and their statuses.
- pm2 log {{app_name}}: view the logs of the application {{app_name}}.
- pm2 start/ stop/ restart {{app_name}}: start/ stop/ restart the application {{app_name}}.
The source code of the project can be found in this repository.
Configuration
An Angular application has several configuration files that help define and manage various aspects of the application. These files are important for project setup, development, and deployment.
- package.json: Specifies the dependencies required for the Angular application and contains scripts that define various tasks, such as commands for starting a development server and building the application.The port used when running the application in client side rendering mode is defined here.
- angular.json: The angular.json file is the primary configuration file for the application. It defines build and project configuration, including build options, assets, and development server settings.
- tsconfig.json: The tsconfig.json file is the TypeScript configuration file for the Angular application.
- environment.ts, environment.beta.ts, environment.prod.ts: These TypeScript files are used to define environment-specific variables and configuration settings. environment.ts is for development, while environment.prod.ts is for production.
- .gitignore: The .gitignore file specifies files and directories that should be ignored by version control systems like Git. It helps prevent unnecessary or sensitive files from being committed to the repository.
- .gitmodules: This file includes a reference to other libraries which are used as submodues. The source code of this application consists of the local source code files and assets, as well as of three submodules (libraries).
- server.ts: This is a file used for server-side rendering (SSR) to render the Angular components and templates on the server. The port used when running the application in server side rendering mode is defined here.
The colors and styling of the user interface are customized in the eosc-custom.less file.